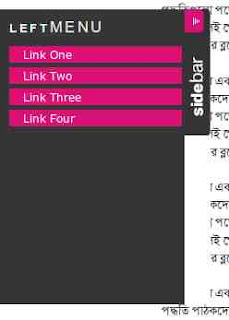
 বামপাশের ছবিটি দেখুন একটি সাইডবার মেনু খুলে যাওয়ার জন্য অপেক্ষা করছে। আমরা নিজেদের ব্লগার.কম ব্লগে আজ ঠিক এই মেনুটি তৈরি করবো। আমরা এর আগে ভাসমান স্থির সাইডমেনু ব্লগার.কম ব্লগে তৈরি করার পদ্ধতি জেনেছি। সেই মেনুটির সুবিধা ছিল বেশ কয়েকটি, কিন্তু কোন কোন পাঠক এটাকে ততোটা পছন্দ করেননি। কারণ বামপাশে বা ডানপাশে মেনুটি ভেসে থাকার কারণে কিছুটা জায়গা দখল করে রাখতো। ফলে যাদের ব্লগে তিনটি কলাম ছিল, তাদের ক্ষেত্রে পোস্টের কিছু অংশ মেনুটি দ্বারা ভেসে থাকতো।
বামপাশের ছবিটি দেখুন একটি সাইডবার মেনু খুলে যাওয়ার জন্য অপেক্ষা করছে। আমরা নিজেদের ব্লগার.কম ব্লগে আজ ঠিক এই মেনুটি তৈরি করবো। আমরা এর আগে ভাসমান স্থির সাইডমেনু ব্লগার.কম ব্লগে তৈরি করার পদ্ধতি জেনেছি। সেই মেনুটির সুবিধা ছিল বেশ কয়েকটি, কিন্তু কোন কোন পাঠক এটাকে ততোটা পছন্দ করেননি। কারণ বামপাশে বা ডানপাশে মেনুটি ভেসে থাকার কারণে কিছুটা জায়গা দখল করে রাখতো। ফলে যাদের ব্লগে তিনটি কলাম ছিল, তাদের ক্ষেত্রে পোস্টের কিছু অংশ মেনুটি দ্বারা ভেসে থাকতো।তারা আজকের মেনুটি ব্যবহার করতে পারেন। এটা যখন ছোট আকারের থাকবে, তখন পাশের ছবিটির মতো ব্লগের বামদেয়াল ঘেঁষে ভেসে থাকবে। স্ক্রল করে নিচে নামা বা উপরে ওঠার সাথে সাথে মেনুটিও ওঠানামা করবে। যখন গোলাপী রঙের ছোট তীরচিহ্নটির উপরে ক্লিক করা হবে, তখন মেনুটি খুলে গিয়ে নিচের ছবিটির মতো বড় আকার ধারণ করবে।
 মেনুটি তৈরি জন্য আপনাদেরকে কোন রকমের কষ্ট স্বীকার করতে হবে না। শুধুমাত্র নিচে দেয়া কোডটুকু কপি করে নিয়ে কোন একটি HTML/ Javascript গেজেটবক্সের মধ্যে পেস্ট করে দিন।
মেনুটি তৈরি জন্য আপনাদেরকে কোন রকমের কষ্ট স্বীকার করতে হবে না। শুধুমাত্র নিচে দেয়া কোডটুকু কপি করে নিয়ে কোন একটি HTML/ Javascript গেজেটবক্সের মধ্যে পেস্ট করে দিন।<script src="http://sites.google.com/site/banglahacks/shrd/prototype.js" type="text/javascript"></script>
<script src="http://sites.google.com/site/banglahacks/shrd/effects.js" type="text/javascript"></script>
<script src="http://sites.google.com/site/banglahacks/shrd/side-bar.js" type="text/javascript"></script>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5IqiTeKkbj7YeepC7Tqv5CdkvFimJpBQeqva6-yjBfJe21h4KF7lX60X7zDQfY6cG3b1FWJRKZexfE1VkfsYjctXJFmr_4VdITHE6lUaj8jHo8vlmAf2hEVXZIC5XV5LeBGauenve-HL7/s320/left.collapse.border.gif);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgey8h6004AdqMXQ0FmjZqbHwtVxTiHp6ExX06Ho5rVRth-krYD3NtCNDZvO6n_-BeWBLN-gD-QtBmv1laMOeJdB8rWZCtjKyzvzKNjNY-6ByjukBlOyZLDwpKFLYR2mgkGarbGbCZJf71d/s320/sidebarcollapse.gif" title="sideBar" /></a>
</div>
- কোডের একেবারে নিচের বোল্ড করা অংশের " # " চিহ্নটির জায়গায় ব্লগের কোন পোস্টের ওয়েবলিংক ও Link One শব্দগুলো সঠিক শব্দ দিয়ে পরিবর্তন করে নিতে ভুলবেন না যেন। এই লিংকগুলোই মেনুবারে দেখা যাবে।
- গেজেটটি সেভ করুন।
- এবার আপনার ব্লগটিকে একবার রিফ্রেস করে দেখুন তো, কেমন লাগছে।
- আমি নমুনা হিসেবে চারটি মাত্র লিংক দিয়েছি। ১০টির বেশি লিংক ব্যবহার করা যাবে।
- উল্লেখ্য যে, এই মেনুটি শুধুমাত্র ফ্রি ব্লগার ব্লগে কাজ করবে। যাদের নিজস্ব ডোমেইন আছে, তারা মন্তব্য আকারে জানান, সমাধান জানানো হবে।











কোন মন্তব্য নেই:
একটি মন্তব্য পোস্ট করুন
thanks for comment me